Hello 歡迎回來
昨天我們成功地使用 webpack.config.js 來為我們的專案做設定了

今天我們要來解決幾個問題
像是 /Users/AlxTz/Desktop/webpack2 這樣的路徑並不實用
我們通常還是會想使用相對路徑
使用 webpack.config.js 來設定自動編譯 --watch
將編譯結果 minify
那我們就開始吧!
output: {
path: '/Users/AlxTz/Desktop/webpack2',
filename: "build.js"
}
使用像是 /Users/AlxTz/Desktop/webpack2 這樣的絕對路徑很不實用
我們通常還是會想把編譯完的檔案輸出在同個路徑裡
況且,我們也不想每次複製專案就要手動改 webpack.config.js
__dirname在 node.js 裡面
其實已經有一些變數可以用了,像是 __dirname

在這邊,我們可以直接將原本的 output.path 的值改成 __dirname

編譯完後,我們就可以每次都使用到當前的路徑了

path module 來轉換相對路徑我們常常為了區分開發上,與編譯完的程式碼
通常會把編譯的結果丟到另一個資料夾內
在這裡,我們同樣也可以使用 node.js 原生的 path module
path 這個 module 是 node.js 原生就有提供的
他裡面存有不少路徑轉換的 function來供我們使用

引入 path module

使用 path.resolve() 來把相對路徑轉換成絕對路徑

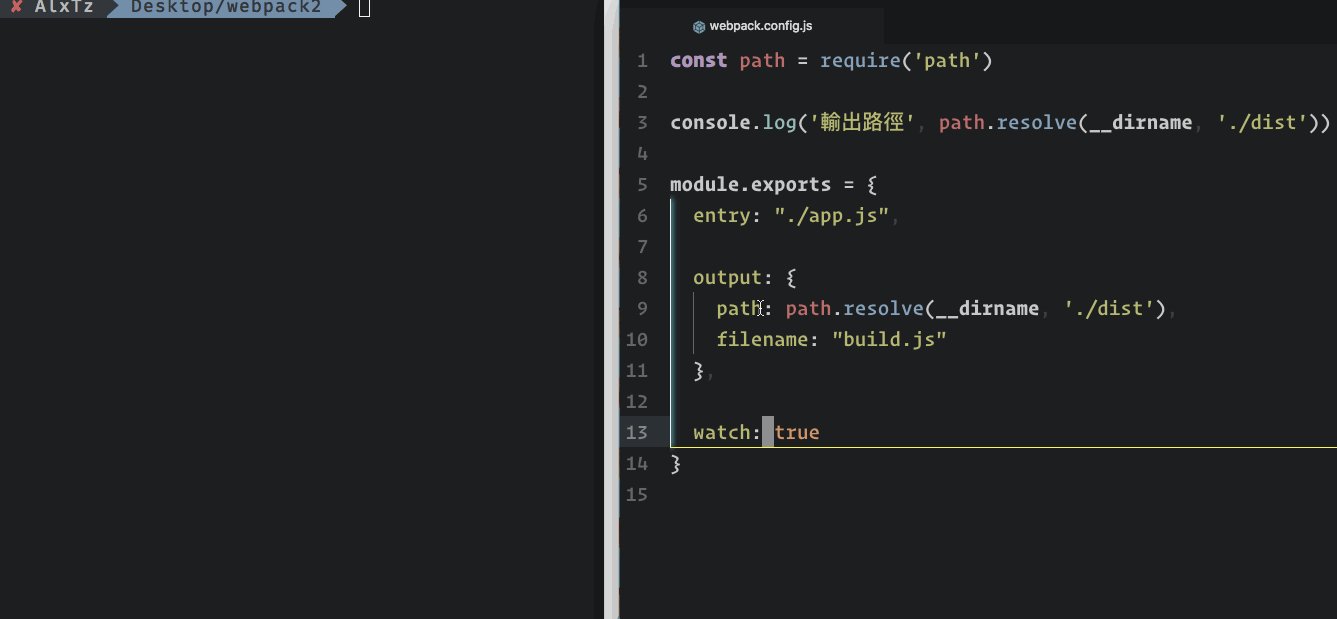
const path = require('path')
console.log('輸出路徑', path.resolve(__dirname, './dist'))
module.exports = {
entry: "./app.js",
output: {
path: path.resolve(__dirname, './dist'),
filename: "build.js"
}
}
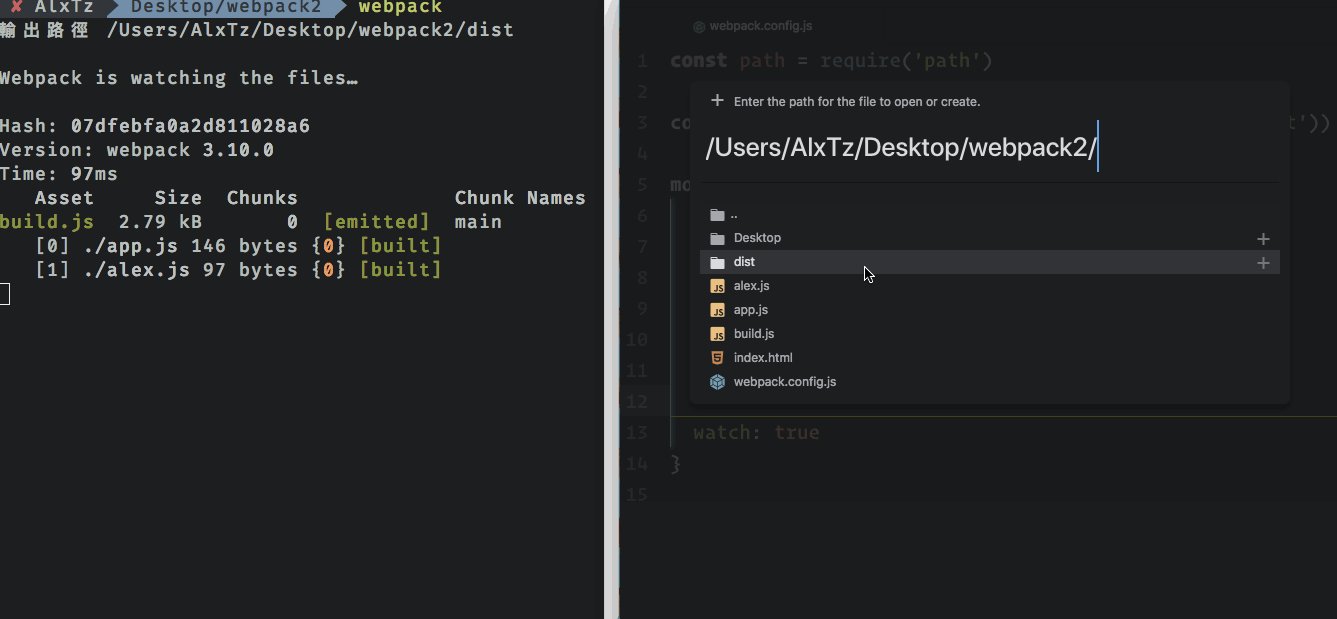
這樣就可以使用相對路徑像是 ./ ../ 了
而事實上,這也就是 webpack.config.js 官方文件的寫法

watch 儲存時自動編譯這個算容易,文件在這裡 https://webpack.js.org/configuration/watch/

加上 watch: true

你會發現,輸入 webpack 後
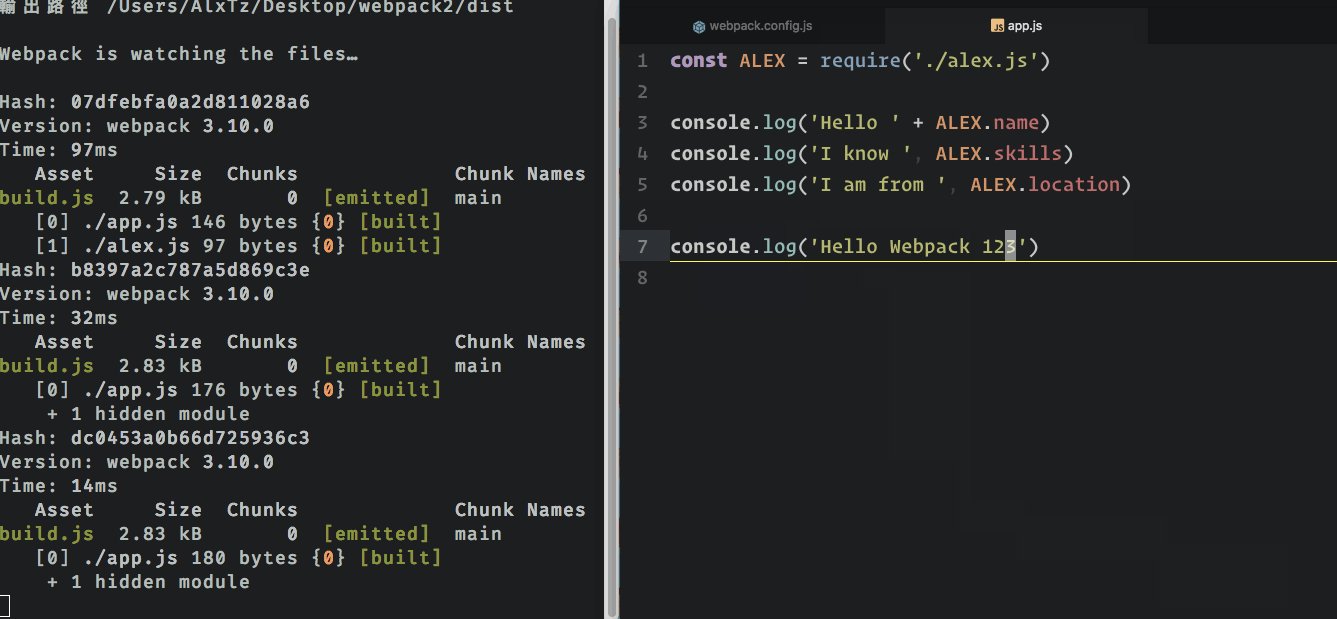
程式不會馬上終止,而是你有更動到檔案時
每次都自動編譯出新的 build.js

我們這邊查看 build.js 的檔案大小

會發現他有 2.8kb 大
我們可以在 webpack 執行加上一個 -p

他就會幫我們編譯出 production 版本的 code
把換行和空白全部去除(大小從 2.83kb -> 0.71kb)

接下來將會介紹編譯 css, es6 code
明天見
